根据Wikipedia及其参考文献,理论上,响应式界面能够适应不同的设备。描述响应式界面有名的一句话就是“Content is like water”,翻译成中文便是“如果将屏幕看作容器,那么内容就像水一样”。
为什么要设计响应式网站
为何按老办法为主流设计特别版本呢?为什么要费神地尝试统一所有设备呢?甘肃启航小编告诉您:
- 即便是PC或Mac用户,有查显示只有一半的人会将浏览器全屏显示,而剩下的一般人使用多大的浏览器,很难预知;
- 台式机、投影、电视、笔记本、手机、平板、手表、VR……智能设备正在不断增加,“主流设备”的概念正在消失;
- 屏幕分辨率正飞速发展,同一张图片在不同设备上看起来,大小可能天差地别。
- 鼠标、触屏、笔、摄像头手势……不可预期的操控方式正在不断出现。
响应式界面的四个层次
1、同一页面在不同大小和比例上看起来都应该是舒适的;
2、同一页面在不同分辨率上看起来都应该是合理的;
4、同一页面在不同操作方式(如鼠标和触屏)下,体验应该是统一的;
5、同一页面在不同类型的设备(手机、平板、电脑)上,交互方式应该是符合习惯的。
响应式网站的基本规则
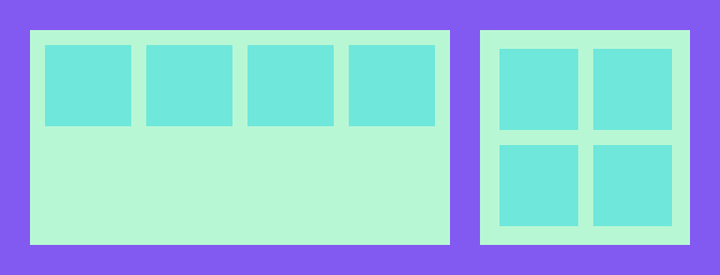
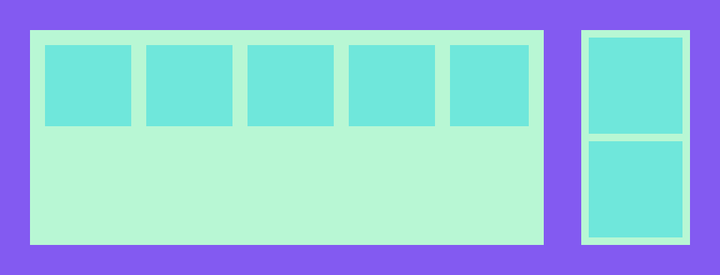
1、可伸缩的内容区块:内容区块够自动调整,以确保填满整个页面

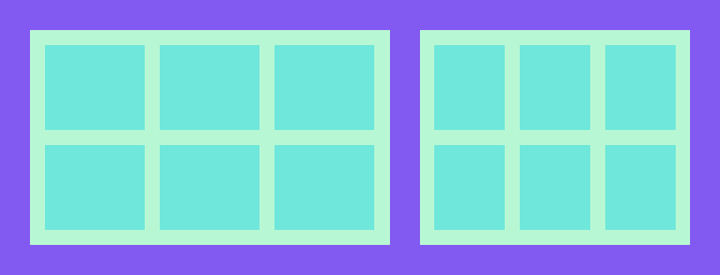
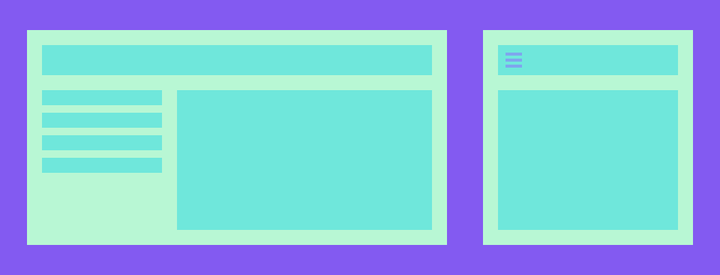
2、可自由排布的内容区块:当页面尺寸变动较大时,能够减少/增加排布的列数

3、适应页面尺寸的边距:到页面尺寸发生更大变化时,区块的边距也应该变化

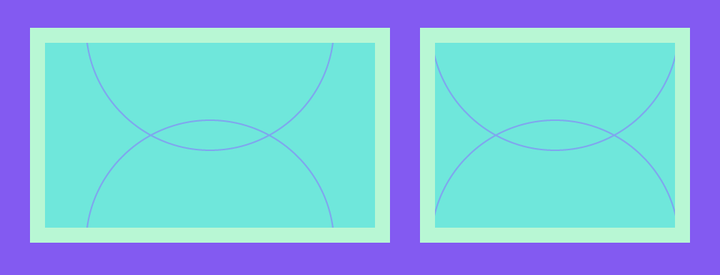
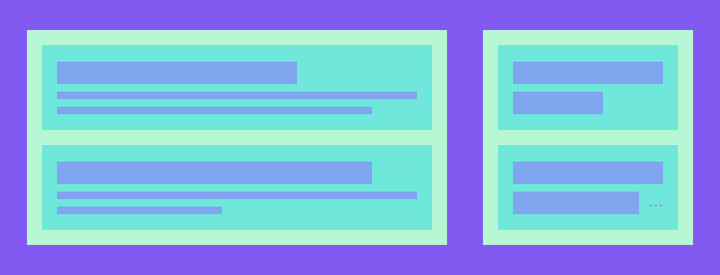
4、能够适应比例变化的图片:对于常见的宽度调整,图片在隐去两侧部分时,依旧保持美观可用

5、能够自动隐藏/部分显示的内容:如在电脑上显示的的大段描述文本,在手机上就只能少量显示或全部隐藏

6、能自动折叠的导航和菜单:展开还是收起,应该根据页面尺寸来判断

7、放弃使用像素作为尺寸单位:用dp尺寸等方法来确保页面在分辨率相差很大的设备上,看起来也能保持一致。同时也要求提供的图片应该比预想的更大,才能适应高分辨率的屏幕。
作者:ZoeYZ
链接:https://www.zhihu.com/question/20976405/answer/158684822
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。